Dubai Trade
Dubai Trade
Dubai – Semi-Government Project
Portal under the Dubai Smart Government initiative, Dubai Customs, DP World, and JAFZA (Free zone).

The project:
Create a portal under the Dubai Smart Government initiative, Dubai Customs, DP World, and JAFZA (Free zone). The goal for this portal was to offer almost 700 services to millions of trade customers under a single platform.
Goal:
Encouraging more and more users to signup for these services and use them online instead of offline and in person.
Role:
We took the UX lead in a fairly big UX team.
What we did:
We designed a highly complex mobile-responsive portal that offered trade and logistic and business services to millions of users worldwide.
Results:
Our part of the project was signed off by all stakeholders and they were very impressed by the outcome.

Strategy, planning and information gathering
When we joined the project, the strategy was already outlined but needed some planning and polishing. We decided to revisit the UX strategy and add missing details, such as identifying who we were designing for, what kind of framework we’ll be using, future strategy preparation, and who were the key stakeholders.

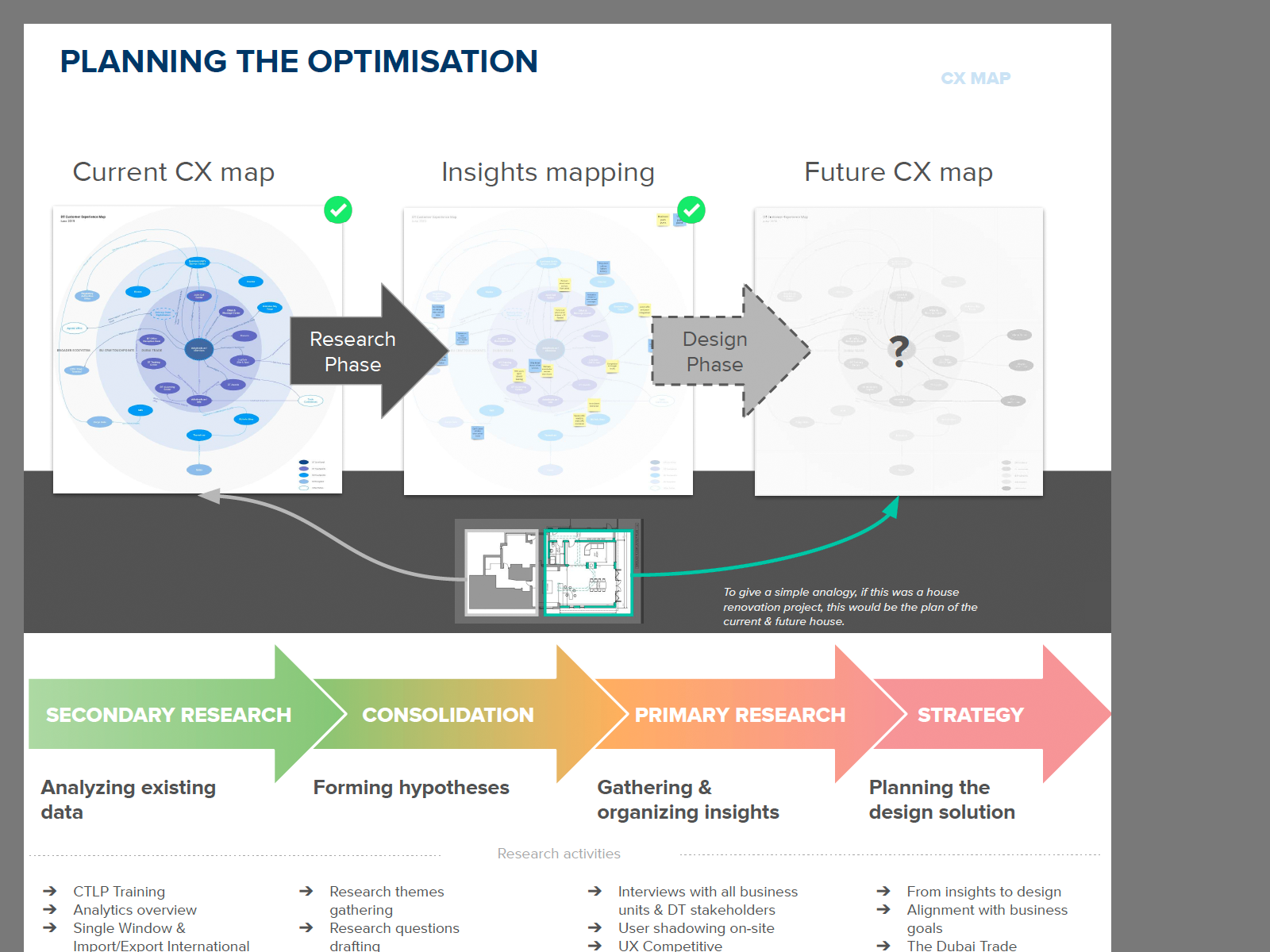
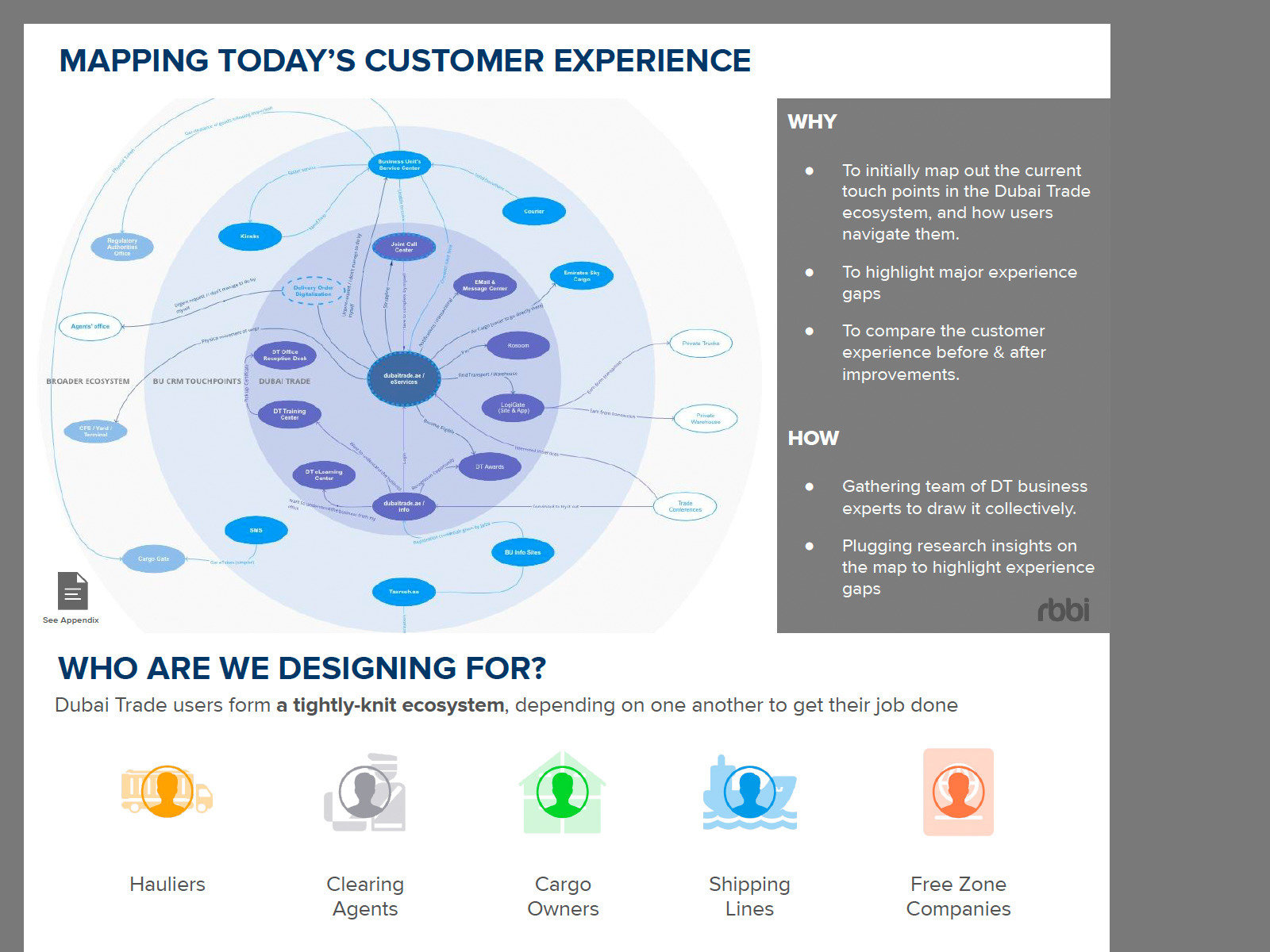
Customer experience map
Before we start designing, it’s imperative to understand the core of the business.

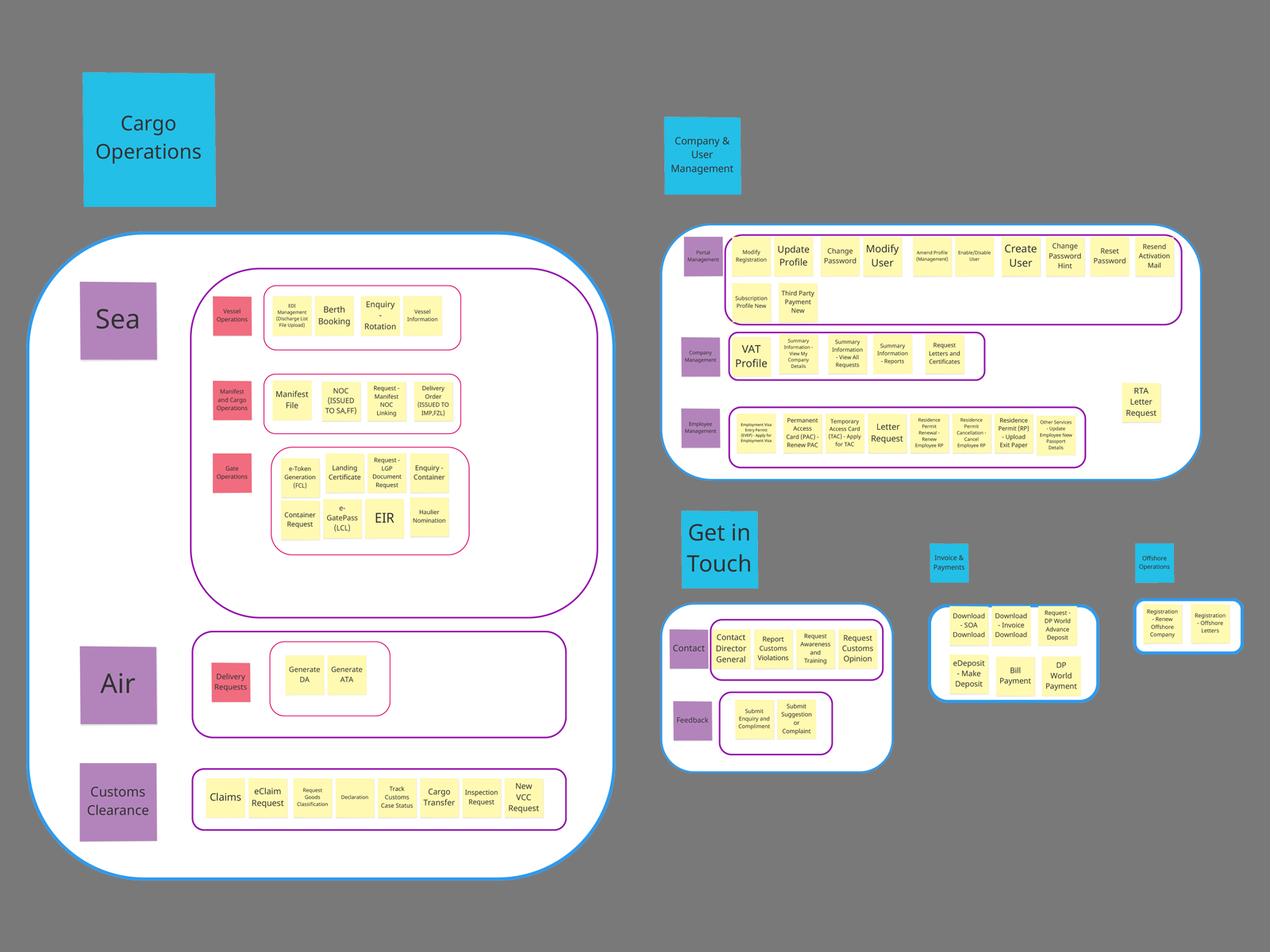
Grouping the key services
Dubai Trade offers combined services from Dubai Customs, DP World, and Free Zones. It was imperative to group them in categories so they made sense to users and ensure each service was placed in the right category.
We did the card sorting exercise with users as well as stakeholders to understand how services could be grouped. It was a great achievement that we managed to group 700+ services under five primary and eight secondary categories.

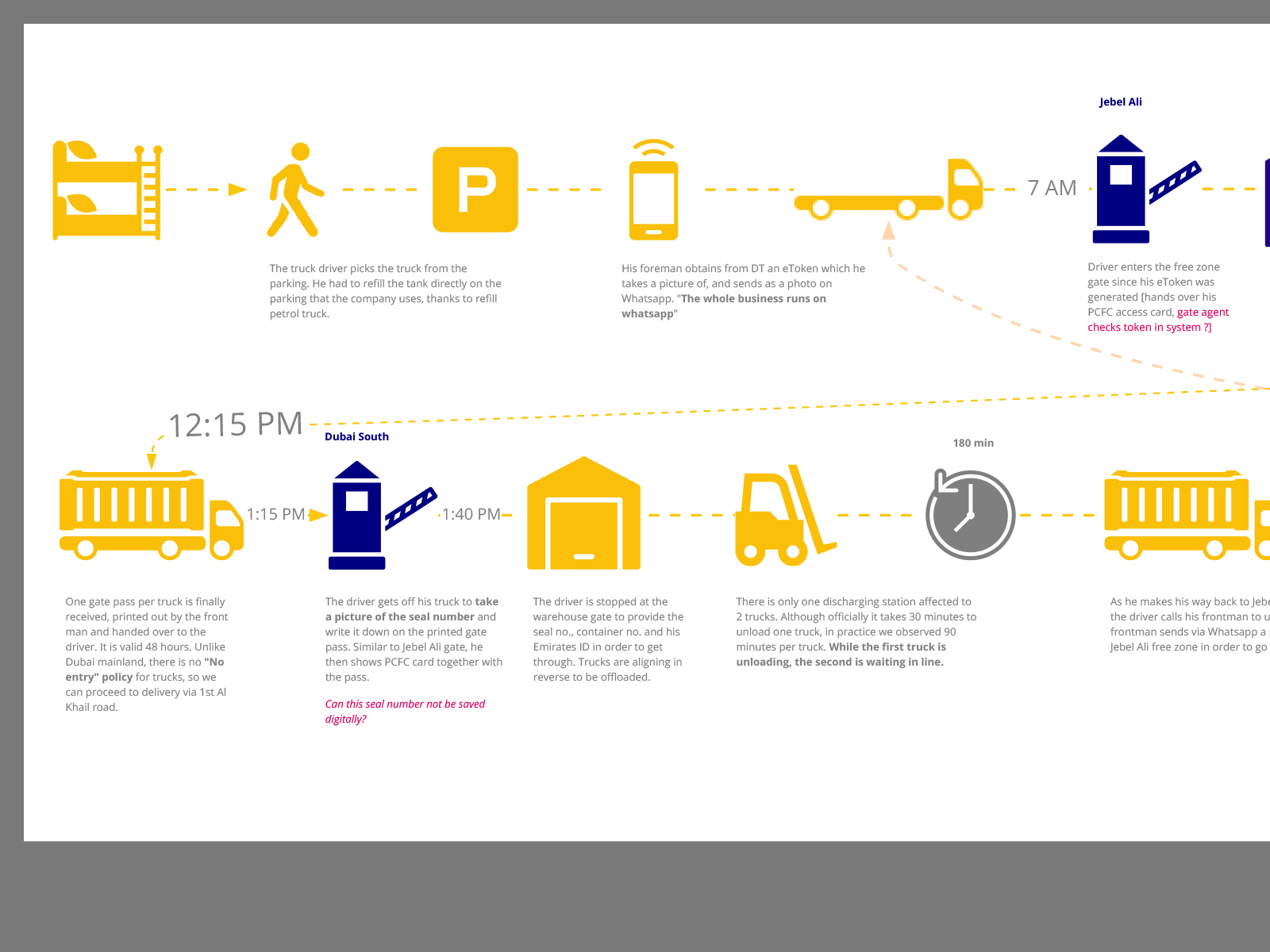
Shadowing the key user
We spent the full day with the key user (Haulier). It was to understand what pain points they have when doing their job and identify the touchpoints with Dubai Trade they have throughout the day.

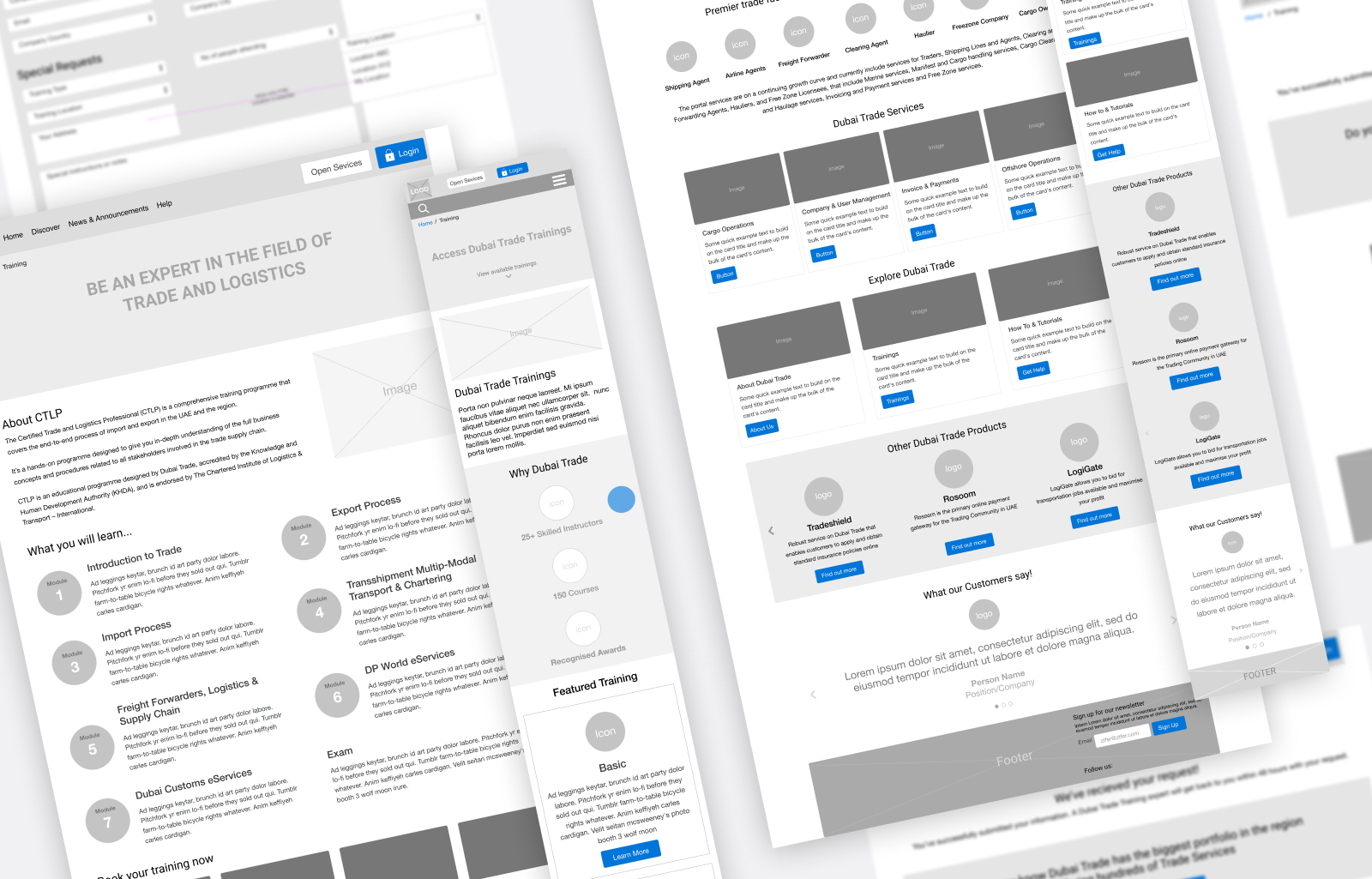
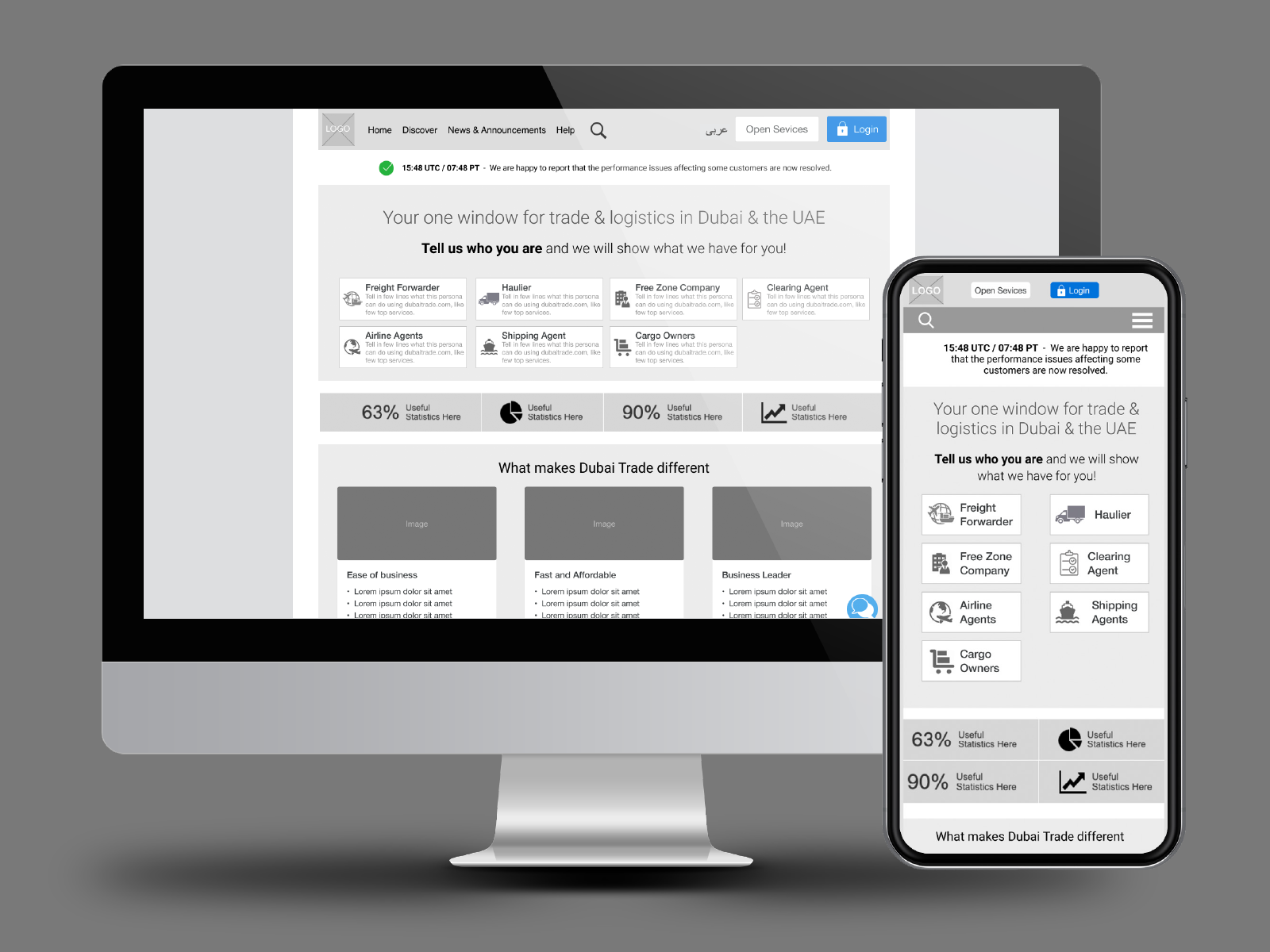
Wireframes
The last stage of our role was to create the mobile responsive wireframes based on all the information gathered. The client requirement was to use Figma for wireframes and follow the Joomla components wherever possible for back-end development. The grid system we used was Bootstrap 4.0.
Info
Logistics and Infrastructure, UX
October 24, 2019